Hello, I'm Oriana Arnone
Hello, I'm Oriana Arnone
Senior Product
Designer & UX Strategist
Product Designer with 4,5 years crafting innovative digital experiences.
Skilled in end-to-end design — from user research and UX strategy to interface design and front-end implementation.
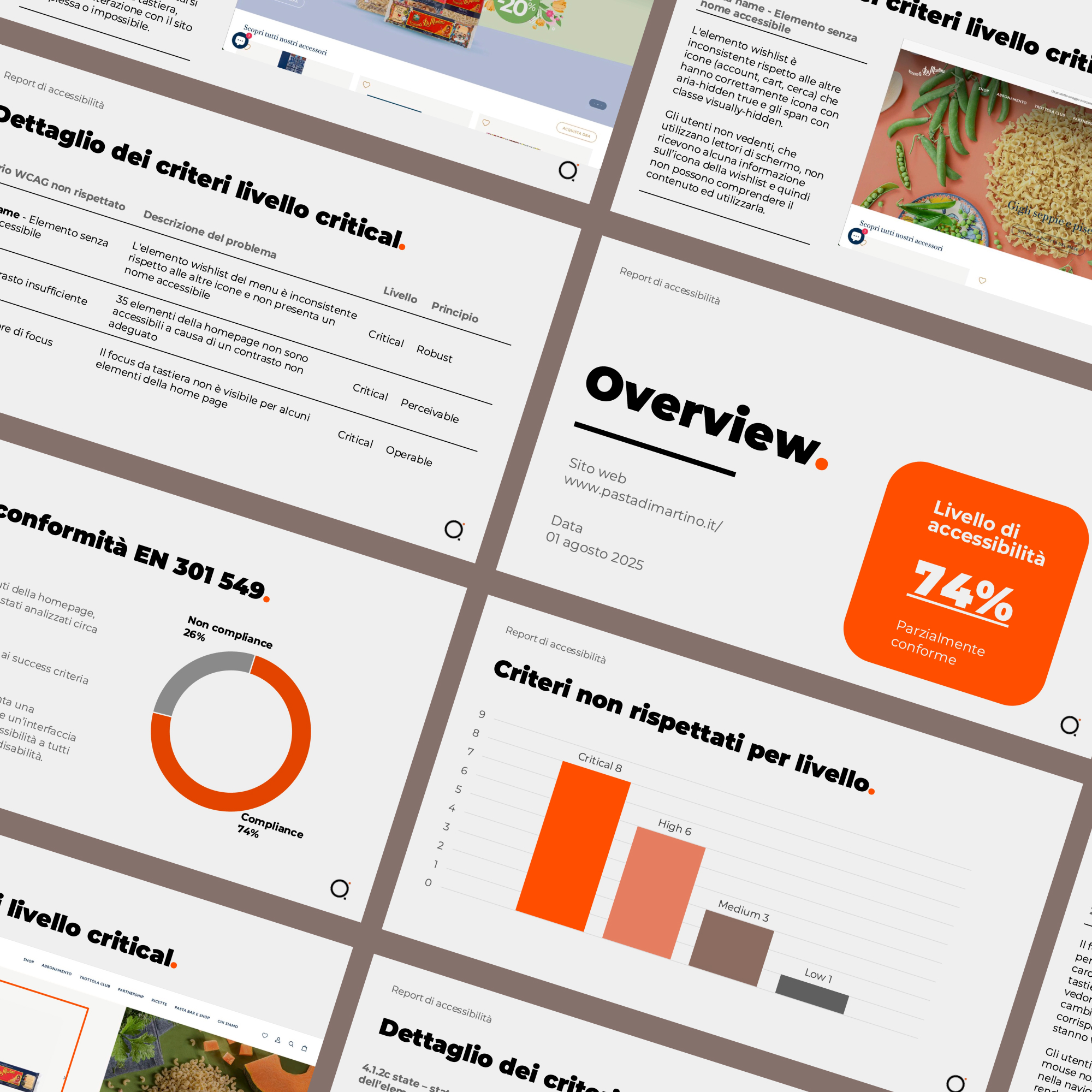
Experienced in e-commerce, fintech, accessibility standards, and AI-powered solutions.
Curious and versatile professional with strong problem-solving skills and a passion for continuous learning in different fields.
Selected Projects
My approach to design is deeply rooted in a strong technical background and a commitment to creating solutions that are not only innovative but also truly feasible. With experience spanning engineering principles, production processes, and hands-on prototyping, I bring a unique perspective that bridges creativity with practicality. I believe that great design emerges from understanding real user needs and translating them into products and services that are both impactful and achievable. By leveraging my technical skills and a user-centered mindset, I strive to push the boundaries of innovation while ensuring that every idea can be brought to life efficiently and effectively.